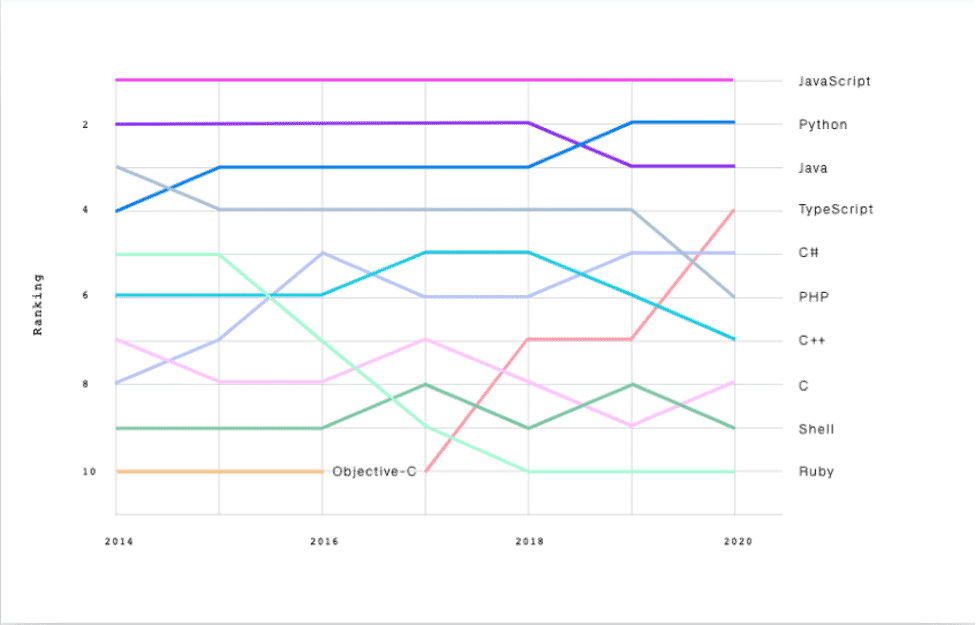
Topping the chart for eight years in a row. That’s the reputation of JavaScript among the programming languages worldwide, as per the StackOverflow Developer Survey 2020.

Thus, it’s no wonder you would want to select a JavaScript framework. However, that’s where the next issue arises.
JavaScript offers 40 frameworks. Which one among these should you choose? This guide has the answer. In the next five minutes, learn about:
- The top 5 trending JavaScript frameworks for 2022
- Pros and cons of each JavaScript framework
- When should you use a specific framework
Note: The information is true at the time of writing. That is December 2021.
1. React
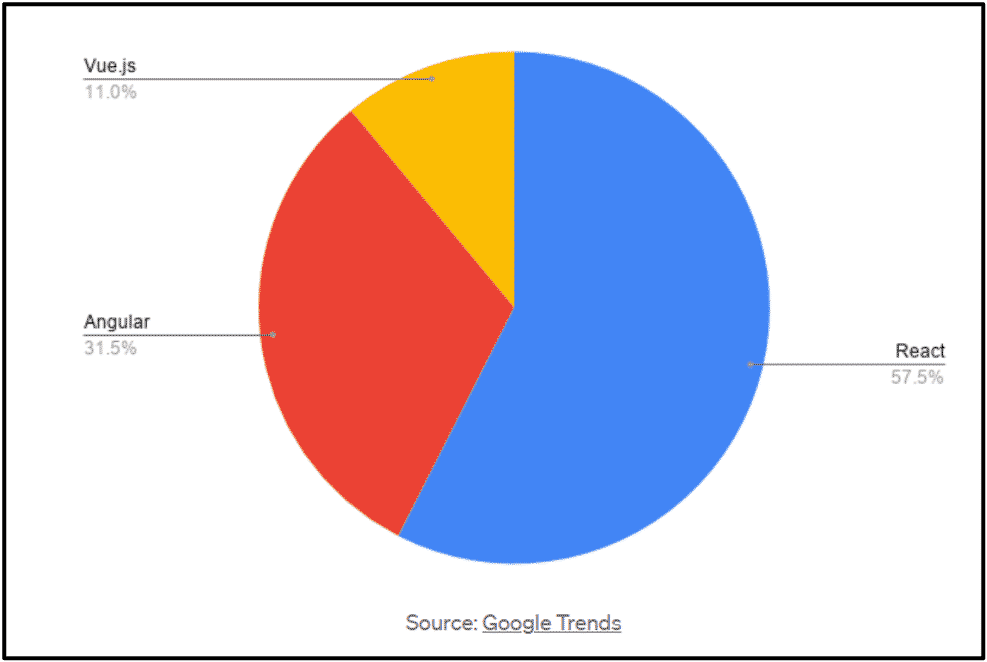
57.5%. That’s the search volume percentage React boasts off, as per Google Trends. Furthermore, the number is the highest for JavaScript frameworks. This data alone should tell you the popularity of the framework.

Some other tech giants that use React? Netflix. New York Times. Khan Academy.
Facebook created the JavaScript framework in 2013. React helps developers to create SEO-friendly web pages which rank better in search engines. The feature makes the framework an automatic choice for new projects.
Pros
- The code is readable and easy to debug, thanks to the declarative views.
- Offers cross-browser interface to native events. Thus, you never need to worry about incompatible fields and names.
- Reduces memory head by implementing an event system through event delegation. Furthermore, a pool of event objects enhances the process as well.
- JSX syntax allows developers to write React components easily.
- The virtual DOM compares the new data with the original DOM automatically. Furthermore, the Virtual DOM updates the view as well.
Cons
- Documentation and learning resources are sparse. Furthermore, the latest updates and changes may not always be covered as well.
- JSX code is complex and difficult to master.
- If you use a model-view-controller (MVC), React will only offer the view. You must choose other tools to create the model and controller parts.
When should you use React?
React is best suited for creating websites with high incoming traffic. Furthermore, you can use React to work on complex projects with navigation panels and accordion sections.
2. Angular
Developed by Google, Angular powers 600K websites. The open-source JavaScript framework uses a superset of JavaScript — TypeScript. The framework is a full rewrite of AngularJS; another JavaScript framework.
Tech giants including PayPal, HBO, and Nike use Angular. However, before you hire angular developers, know the pros and cons.
Pros
- Allows new pages to load without requesting the server. Thus, the whole process becomes interactive and dynamic.
- Optimizes the templates into code. Furthermore, the code is highly optimized for JavaScript virtual machines as well . Thus, you receive both the productivity of a framework and the benefits of a hand-written code.
- TypeScript offers cleaner code, higher scalability, and better tooling.
- Offers automatic code splitting. Thus, you can load the specific code needed to render the view you requested.
- The flexible templating system supports custom structural directives, pipes, and one and two-way binding.
- Offers in-built support for Services and Dependency Injection (DI). The process separates the business logic from the components. Thus, you get a cleaner code.
Cons
- Offers limited SEO features, thanks to its SPA (Single Page Application) nature.
- The verbose JavaScript framework is not suited for small apps.
- Angular has a steep learning curve.
When should you use Angular?
If you’re developing large and complex apps and want them to be modular and scalable, use Angular.
3. Ember.js
LinkedIn. Vine. Apple Music. These are some of the most popular websites that use Ember.js.
The JavaScript framework supports two-way data binding. The process creates a reliable platform to handle complex user interfaces.
Ember.js is an MVVM open-source framework that uses a batteries-included approach for developing web applications.
Pros
- The Command Line Interface (CLI) allows developers to interact with the computer’s operating system. The process offers a project structure including add-ons. Thus, developers can generate a complete app using one command.
- Offers a well-developed package ecosystem. Furthermore, you can create your add-on by running the command ‘Ember add-on name’ as well.
- The framework offers a dedicated site with properly categorized packages. Furthermore, you can find individual ratings and specific documentation as well.
- With 800 contributors on GitHub and over 24,000 queries on StackOverflow, Ember.js offers one of the biggest communities. Thus, if you get stuck on any issue, you’ll receive instant support.
Cons
- Ember.js is highly opinionated. Thus, deviate one step from performing things and you can experience frustrating results.
- The framework has a steep learning curve.
- Doesn’t offer component reuse abilities.
When should you use Ember.js?
Use Ember.js if you want to build single-page web applications rich in features.
4. Vue.js
Tech giants including Nintendo and Wizzair use Vue.js.
The JavaScript framework is best suited for cross-platform apps. Furthermore, the dual integration mode allows developers to create high-end Single Page Applications (SPAs).
One of the most lightweight JavaScript frameworks, the downloadable size of the framework adds to 20 kilobytes.
Pros
- The Virtual DOM (Document Object Model) offers a better user interface. Furthermore, you won’t need to render the original DOM in case of any changes.
- Allows developers to segregate the template-to-virtual DOM and compiler.
- The JavaScript framework supports HTML, JS, and JSX.
- You can adapt and reconfigure to suit your needs at any time.
Cons
- The two-way binding re-renders only the caused codes and can make mistakes. Thus, the framework needs to be flattened for correct data processing.
- Excessive flexibility results in delays in codes.
- Vue.js doesn’t offer many plugins. Thus, you must switch to other languages to use most plugins.
When should you use Vue.js?
Vue.js is best suited when you’re developing single-page applications and user interfaces.
5. Meteor
Meteor is a full-stack solution for building and deploying web apps.
The JavaScript framework helps developers in business logic, back-end development, rendering of the front-end, and database management.
The framework comes with a wide range of in-built features such as reactive templates, JS minification on the production server, and automatic CSS.
Pros
- Meteor facilitates developing real-time web applications from scratch. The framework offers both front-end and back-end components. Thus, the framework aids developers through the complete app development lifecycle.
- You can use the Isometric JavaScript code on front-end, back-end, web, and mobile applications.
- Integrates with popular front-end frameworks such as Backbone.js.
Cons
- The different pre-built packages can conflict with each other.
- The mobile web apps don’t run as efficiently as the native ones.
When should you use Meteor?
If you want to build cross-platform apps with rapid prototyping, go for Meteor.
Which JavaScript framework should you choose?
There’s no right answer. React and Angular are perfect for developing complex web apps while Vue.js and Ember.js are best for single-page web applications. Furthermore, choose Meteor if you want to build cross-platform apps with rapid prototyping.
In this article, you have learnt:
- The top 5 trending JavaScript frameworks for 2022
- The pros and cons of each JavaScript framework
- When should you use each framework
We hope the information will help you make a wise decision.