Angular, a powerful and widely used front-end framework, has gained popularity for its robust features and scalability. As developers strive to build applications that are not only functional but also maintainable, unit testing plays a pivotal role in ensuring the reliability of the codebase.
In this blog post, we will explore what unit testing in Angular entails, delve into best practices, discuss the advantages it offers, and conclude with a summary of key takeaways. For organizations looking to enhance their Angular projects, the imperative need to hire Angular developers well-versed in unit testing becomes apparent.

What is Unit Testing in Angular?
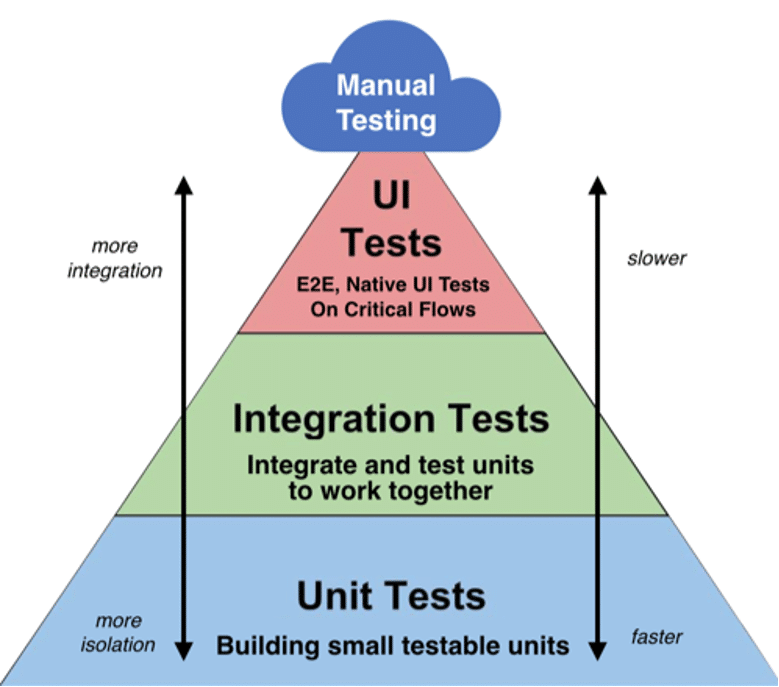
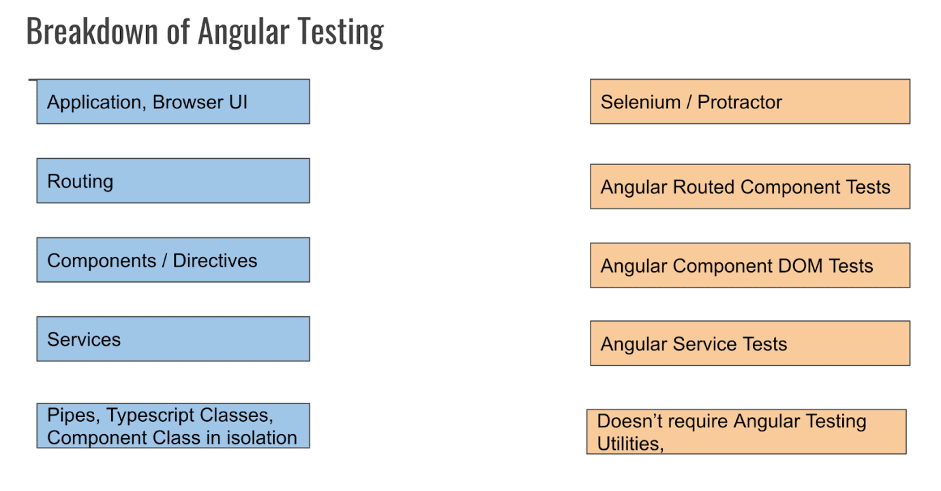
Unit testing is a crucial aspect of software development that involves testing individual units or components of a system in isolation to ensure they function as intended. In the context of Angular, a unit can be a component, directive, service, or any other modular part of the application.
Angular leverages testing frameworks like Jasmine and testing utilities provided by the Angular testing library for unit testing. Jasmine is a behavior-driven development (BDD) framework that facilitates the creation of test cases, and the Angular testing utilities provide tools for testing Angular-specific features.
When implementing unit testing in Angular, it is essential to hire dedicated developers from India who are proficient in utilizing these testing frameworks and libraries to ensure the robustness and reliability of your Angular applications.
Best Practices for Unit Testing in Angular
Isolate Dependencies with TestBed:
When unit testing Angular components, it’s essential to isolate dependencies using TestBed. TestBed creates a testing module where you can configure and compile components with their dependencies. This allows you to control the environment in which your tests run, ensuring that they are isolated and independent.
Use Descriptive Test Names:
Writing descriptive test names is crucial for maintaining a clear and understandable test suite. Descriptive names make it easier for developers to identify the purpose of each test and diagnose issues quickly. Follow a consistent naming convention, such as “should do something when a certain condition is met.”

Arrange-Act-Assert (AAA) Pattern:
Follow the Arrange-Act-Assert pattern to structure your tests in a clear and organized manner. Arrange sets up the necessary preconditions, Act performs the action being tested, and Assert verifies the expected outcome. This pattern enhances readability and helps in troubleshooting.
Mock External Services:
When unit testing, it’s crucial to isolate the component being tested from external services, APIs, or databases. Use Jasmine spies or Angular TestBed to mock these external dependencies. This ensures that your tests focus solely on the unit under examination and are not affected by external factors.
Utilize beforeEach and afterEach:
Leverage the beforeEach and afterEach hooks provided by testing frameworks to set up and tear down resources before and after each test. This helps maintain a clean and predictable state for your tests, preventing interference between different test cases.
Advantages of Angular Unit Testing
Early Detection of Bugs:
Unit testing allows developers to catch bugs and errors early in the development process. By testing individual units of code in isolation, issues can be identified and addressed before they escalate into more complex and challenging problems.
Improved Code Quality:
Writing unit tests encourages developers to write modular, maintainable, and loosely coupled code. As a result, the overall code quality improves, making it easier to understand, extend, and refactor.

Facilitates Refactoring:
Unit tests provide a safety net when refactoring code. Developers can confidently make changes to the codebase, knowing that the tests will quickly highlight any regressions or unintended side effects.
Documentation and Examples:
Unit tests serve as living documentation for the codebase. They provide clear examples of how to use and interact with different parts of the application, making it easier for new developers to understand the code.
Supports Continuous Integration (CI):
Integrating unit tests into a continuous integration pipeline ensures that tests are run automatically whenever changes are made to the codebase. This helps maintain a consistent and reliable build process.
Summing Up
In conclusion, unit testing is an integral part of the Angular development process that brings numerous benefits, including early bug detection, improved code quality, and support for continuous integration. By following best practices such as isolating dependencies with TestBed, using descriptive test names, and mocking external services, developers can create effective and maintainable unit tests.
As Angular continues to evolve, staying updated on testing best practices and incorporating them into your development workflow is essential. Embracing a test-driven development (TDD) mindset and regularly reviewing and updating your test suite will contribute to the long-term success and maintainability of your Angular applications.